採用サイトを修正!微妙な違いが印象を変える!-新入社員奮闘記⑨

kawatatec-recruit
前回の奮闘記は、加工実習における原点出しを、より正確に行うための活動の記事でした。
その活動はまだ途中ですが、今回は、一度話を変えます。
というのも、採用担当のお仕事は、今まで記事にしてきたようなインターンシップに関わることだけではありません。
カワタテックの採用担当は、採用に関わることの全般を担います。
この奮闘記では、採用担当の活動のありのままを見ていただきたいと思っているので、
少し見づらくなるかもしれませんが、急に新しい内容の話になったり、また戻ったりするかと思います。
私が「課題を見つけては改善」を繰り返す中で、皆さんに興味を持ってもらえることがあれば、幸いです✨
さて、今回は、当社の「採用サイト」について思うことがありますので、改善していきたいと思います。
採用サイトについて
当社の採用サイトは、私が入社したタイミングで、前任の採用担当が絶賛作成中でした。
そして、私に引き継がれ、2023年5月に公開されました。
公開してからも何度も修正を繰り返してきましたが、なかなか思うようにアクセスが伸びません。
他社様の採用サイトを見ると、とても作り込まれているということを強く感じます。
そして、当社の採用サイトの改善点が何点か見えてきました。
ヘッダーを修正します。

ヘッダーとは、一般的にデータや文書の先頭に付け加えられた情報のことを指します。
上の画像の赤枠で囲んだ部分が当社の採用サイトのヘッダーです。
他社様のヘッダーの多くは、画面上部に固定されていて、スクロールしてもついてきます。
そして、エントリーやマイページのボタンがヘッダーに設置されています。
なので、いつでもエントリーボタンが画面内にあります。
一方、当社のヘッダーはスクロールしても、サイトの最上部に留まり、そこにおいていかれます。
なので、当社の採用サイトには、ページの中にインターンシップや説明会の案内のボタンが、たくさんあります。
今になって、そのたくさんのボタンを見てみると、何となく見栄えが良くないと思いました。
ページ内のボタンを減らすために、上部固定&ボタン付きのヘッダーを作成します!!
・
・
・
・

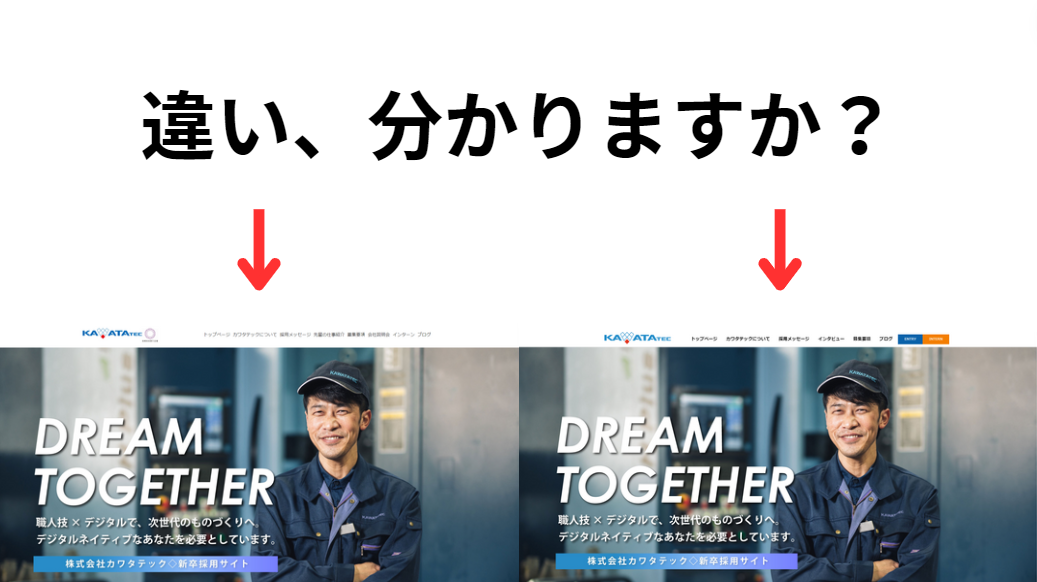
修正完了です✨いかがでしょうか。
今回、主に修正したのは
・ヘッダーの文字を太字に
・見やすい色のボタン作成
・ヘッダーが画面上部に固定されるように仕様を変更
の3点です。あとは細かい修正ですが、出来るだけ見栄えがするように工夫しています✨
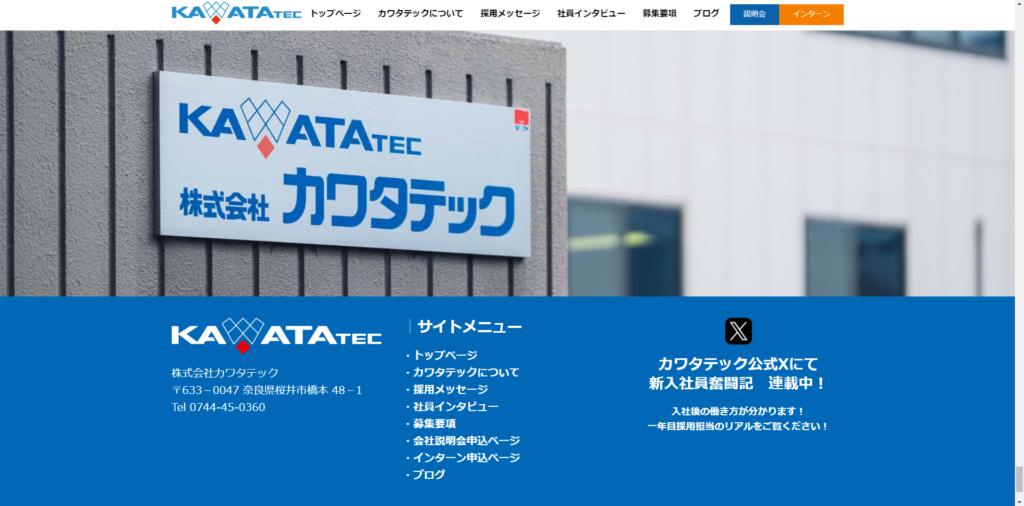
このように画面を下げても、ヘッダーがついてきます✨

ボタン付きのヘッダーが画面に固定されたため、ページ内にいくつも大きいボタンを配置しなくてもよくなり、すっきりした印象に変わったと感じます。
フッターには当社のXのアカウントのボタンを作成しておきました👍

サイトの修正は長い戦いです。
今回のサイトの修正は微調整レベルの規模でしたが、
たまにはサイトの印象がガラッと変わるほどの修正もします。
そしてそれらの修正が成功だったのかどうかは、すぐには分かりません。
サイトの来訪者数や滞在時間など目に見える結果になるまでに、最低でも一カ月はかかります。
的確な修正を行うためには、どんな人が見ているのか、何を考えながらサイトを見ているのかなど、想像力を働かせることが大事なのだと思います。
少しづつでも、サイトがより多くの人に見てもらえるものになるように、日々の分析、修正を頑張っていきます🔥
